PNG-Bilder (automatisch) optimieren
Eine Frage, die man sich bei der Überschrift stellen könnte, ist „Sind meine Bilder nicht optimal?“ Die Antwort ist, dass alles eine Frage der Definition ist. Mit „optimal“ ist in diesem Fall die Dateigröße des PNG-Bildes in Relation zur Qualität gemeint. In dem Beitrag sollen ein paar Werkzeuge vorgestellt werden, wie man PNG-Bilder ohne großen Qualitätsverlust verkleinern kann. Dabei fasse ich den Artikel aus freiesMagazin etwas zusammen.
Technischer Hintergrund
Das Grafikformat PNG (kurz für „Portable Network Graphics“) ist neben JPG (die Komprimierung heißt im übrigen JPEG). das wohl am weitesten verbreitetste Bildformat im Internet. Es unterstützt die drei Farbkanäle Rot, Grün und Blau und kann insgesamt bis zu 16,7 Millionen Farben in einem Bild darstellen. Aber auch die Darstellung als Graustufenbild ist möglich. Zusätzlich gibt es noch die Möglichkeit das Bild mit einer Farbpalette mit bis zu 256 Einträge zu speichern, was weiter unten eine Rolle spielen wird.
Gegenüber JPG gibt es einige Vorteile. So besitzt PNG einen Alpha-Kanal für Transparenz. Sogar semi-transparente Pixel sind in einem Bild möglich, d.h. Bildpunkte die eben nicht ganz durchsichtig sind, sondern einen sichtbaren Farbanteil besitzen.
Daneben werden PNGs anders komprimiert gespeichert, was in manchen Fällen zu einem wesentlich kleinerem und gleichzeitig qualitativ besserem Bild als bei der JPEG-Komprimierung führt. Oft sagt man auch, PNG komprimiert ohne Qualitätsverluste. Eine gute (englische) Erklärung zur Kompressionstechnik findet man auf der Webseite von OptiPNG.
Gute Bilder, schlechte Bilder
Aufgrund der Kompressionstechnik ist PNG nicht für alle Bilder gleich gut geeignet. Das heißt man kann das Bild natürlich im PNG-Format speichern, aber die Dateigröße ist dann mitunter um Einiges größer als bei anderen Formaten (speziell dem JPG-Format).
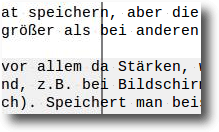
PNG hat vor allem da Stärken, wo große gleichfarbige Flächen zu sehen sind, z.B. bei Bildschirmfotos („Screenshots“ in Neudeutsch). Speichert man beispielsweise ein Bildschirmfoto eines Texteditors, wird dies als PNG in der Regel kleiner sein als ein vergleichbares JPG. Selbst mit einer sehr hohen JPEG-Komprimierung erreicht man oft nicht die Größe der PNG-Datei – und wenn, dann ist die Qualität nicht mehr annehmbar.
Zum Vergleich: Ein Bildschirmfoto des Texteditors Geany mit der Bildgröße von 708x707 Pixel hat als PNG (ohne Transparenz) eine Größe von 132 kb. Als JPEG mit einer Qualität von 100% sind dies dagegen 380 kb. Setzt man die Qualität auf 72% herunter, erreicht man in etwa die gleiche Dateigröße, das Bild wirkt aber sehr kriselig, was manchen Menschen sofort auffällt.
Das waren die Stärken von PNG. Wo liegen jetzt die Schwächen? Genau beim Gegenteil, d.h. bei Bildern mit eine sehr hohen Anzahl von verschiedenfarbigen Pixel – kurz gesagt: bei Fotos oder Bildern mit Farbverläufen.
Wieder ein Vergleich: Als Beispiel soll ein Foto vom Bodensee in der Bildgröße 1000x750 Pixel dienen. Als JPG mit einer leichten Qualitätseinschränkung von 90% ergibt eine Datei der Größe 139 kb. Die Qualitätseinschränkung ist nicht so gravierend, da man die Verpixelung, die sich dadurch ergibt, vor allem bei Fotos so gut wie nicht wahrnimmt. Speichert man dies als PNG ab, ist das Bild dagegen 906 kb groß. Jetzt könnte man das auf die Qualitätseinschränkung bei JPG beziehen, aber selbst bei 100% Qualität ist das JPG-Bild weniger als halb so groß wie das PNG.
Optimierungsmöglichkeiten
Wie kann man PNG-Bilder nun optimieren? Da PNG vor allem bei Bildschirmfotos seine Stärken hat, nutzen diese in der Regel nicht die volle Farbpalette von 16,7 Millionen Farben. Meist sind es sogar weniger als 256. Und genau hierfür gibt es bei PNGs die Möglichkeit, das Bild mit einer eigenen Farbpalette mit maximal 256 Farben zu indizieren.
Die Erstellung der Farbplatte läuft normalerweise automatisch ab. Es werden im Bild die Anzahl der Farben gezählt und nach einem bestimmten Automatismus eine Farbplatte erstellt, sodass auch bei mehr als 256 Farben in einem Bild möglichst wenig Farbveränderungen vorgenommen werden müssen. Auf die Art muss man nicht mehr jeden der drei Farbkanäle einzeln mit 8 Bit speichern, sondern kommt im ganzen Bild mit 8 Bit aus. Das kann also eine Ersparnis von rund 66% ergeben.
Durch verschiedene Indizierungsalgorithmen (also wie die Farbpalette erstellt wird), ist es sogar möglich Fotos und Farbverläufe einigermaßen gut zu indizieren. Natürlich erhält man hier immer einen Qualitätsverlust gegenüber einem JPG in bester Qualität bzw. dem PNG ohne Indizierung.
Als Beispiel für den Artikel sollen drei Bilder optimiert werden:
- das oben erwähnte Bildschirmfoto eines Texteditors (131,4 kb)
- das ebenfalls erwähnte Bodensee-Bild (905,4 kb)
- ein Screenshot des Unity-Desktops mit einem Farbverlauf (625,8 kb)
Hinweis: In dem Artikel werden nur ausgewählte Konvertierungen explizit gezeigt, andere nur beschrieben. Wenn man aber die Anleitung befolgt, sollte man auf die identischen Ergebnisse kommen.
Es gibt noch andere Optimierungsmöglichkeiten, wie z.B. den Alphakanal, d.h. die Transparenz, zu entfernen, wenn diese nicht benötigt wird. Auch dies verkleinert das Bild ja nach Anteil des transparenten Bereichs.
Manuelle Optimierung GIMP
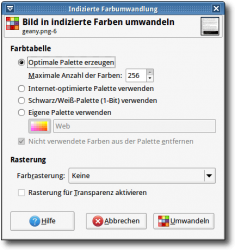
Das Bildbearbeitungsprogramm GIMP besitzt die Möglichkeit, Bilder zu indizieren. Nach dem Öffnen des Bildes wählt man „Bild -> Modus -> Indiziert“.
Die Standardeinstellung „Optimale Palette erzeugen“ mit 256 Farben liefert in der Regel die besten Ergebnisse. Wendet man dies auf die drei Bilder an, erhält man folgende Ergebnisse (in Klammern steht die Prozentzahl der Ersparnis):
- Texteditor-Screenshot: von 131,4 kb auf 38,2 kb (70,93%)
- Bodensee-Foto: von 905,4 kb auf 340,1 kb (62,44%)
- Desktop mit Farbverlauf: von 625,8 kb auf 125,1 kb (80,01%, schlechte Qualität)
Was fällt bei den geänderten Bildern auf? Der Texteditor-Screenshot sieht sehr ähnlich zum Original aus, hat aber einen leichten Gelbstich, da das Weiß nicht mehr ganz Weiß ist, sondern leichte Blau- und Rotanteile enthält.
Der Farbverlauf bei dem Desktop sieht sehr bescheiden aus. Nimmt man eine andere Farbrasterung bei der Indizierung, wie z.B. Floyd-Steinberg, wird das Ergebnis qualitativ zwar etwas besser, aber es sieht immer noch nicht richtig gut aus. Prinzipiell sollte man mit GIMP 2.6 also keine Farbverläufe indizieren.
Für das Foto gilt eine ähnliche Aussage wie für den Farbverlauf. Ohne Farbrasterung sieht man bei den Wolken sehr harte Übergänge, was unschön aussieht. Setzt man im Indizierungsdialog die „Farbrasterung“ aber auf „Floyd-Steinberg“ oder „Positioniert“, ist das Bild zwar nicht perfekt, aber zumindest annehmbar. Das Bild ist dadurch aber etwas größer als ohne Farbrasterung.
Prinzipiell problematisch sind semi-transparente Bereiche. Zumindest in GIMP 2.6 werden diese nicht semi-transparent indiziert, sondern die Transparenz entfernt, wodurch z.B. bei einem abgestuften Schlagschatten einfach nur ein schwarzer Balken bleibt. Auch mit der Option „Rasterung für Transparent aktivieren“ erhält man sehr bescheidene (unbrauchbare) Ergebnisse. Auch mit anderen Programmen (siehe unten) indizierte Bilder mit Semi-Transparenz zeigt GIMP 2.6 nicht korrekt an. In anderen Anzeigeprogrammen (z.B. gthumb oder dem Browser) werden die Bilder korrekt dargestellt.
Automatische Optimierung
Für die automatische Optimierung von PNG-Bildern gibt es zahlreiche Programme und sogar einen Webdienst, die kurz vorgestellt werden sollen.
Hinweis: Die Konsolenprogramme können in der Regel auch alle mit make install bzw. checkinstall fest ins System installiert werden. Ich selbst bevorzuge die Ausführung aus dem Verzeichnis heraus, wo das Programm erstellt wurde. (Vor allem, wenn ich Programme nur teste, wie für diesen Artikel.)
Im Browser
TinyPNG ist ein sehr leicht zu bedienender Webdienst. Auf der Webseite klickt man einfach auf die Fläche „Drop your .png files here!“. Nun kann man bis zu 20 Bilder auf einmal selektieren. Diese werden hochgeladen und optimiert. Ein kleiner Panda teilt dann mit, wie viel man durch die Optimierung gespart hat. Und natürlich kann man die Bilder dort auch herunterladen.
Die Optimierung anhand der drei Beispielbilder:
- Texteditor-Screenshot: von 131,4 kb auf 38,3 kb (70,85%)
- Bodensee-Foto: von 905,4 kb auf 302,1 kb (66,63%)
- Desktop mit Farbverlauf: von 625,8 kb auf 240,3 kb (61,60%)
Positiv fällt auf, dass beim Indizieren die Farben nicht verfälscht werden. Bei GIMP (siehe oben) wurde das Weiß eher zu einem sehr hellem Gelb. Bei TinyPNG bleibt Weiß aber echt Weiß.
Auch positiv sind ist die Qualität des Fotos und des Farbverlaufs. Sicherlich erkennt man Unterschiede und Qualitätseinbußen gegenüber dem Original-Bild. Gegenüber GIMP ist dies aber dennoch eine enorme Verbesserung. Dazu werden die Bilder sogar noch kleiner indiziert als dies mit GIMP möglich ist.
Wer keine Sicherheitsbedenken hat, was das Nutzen von Fremdanbietern angeht, dem bietet TinyPNG eine sehr bequeme und qualitativ gute Möglichkeit, Bilder schnell und einfach zu indizieren.
Eine Alternative hierzu soll Compress PNG, das aber nicht getestet wurde.
In der Konsole
Wer gegebenenfalls Bilder auf der Konsole automatisch optimieren und weiterverarbeiten will, dem bietet pngquant eine sehr gute Möglichkeit. Das Programm befindet sich in aktiver Entwicklung und kann ganz einfach von der Webseite heruntergeladen werden. Derzeit (Anfang März 2013) ist Version 1.8.3 aktuell, die hier vorgestellt werden soll.
Wer sich das Programm selbst neu bauen will, weil die Paketverwaltung nur eine veraltete Version enthält, kann sich freuen, denn dies geht sehr einfach. Zuerst entpackt man das Quellcode-Archiv nach dem Download:
$ tar -xjf pngquant-1.8.3-src.tar.bz2
$ cd pngquant-1.8.3/
Zum Kompilieren benötigt man das Paket build-essential (bzw. einen C++-Compiler) sowie die Entwicklungspakete libpng12-dev und zlib1g-dev (Paketnamen stammen von Ubuntu)
Diese wenigen Abhängigkeiten reichen bereits aus, um das Programm mit make zu übersetzen.
Danach gibt man auf der Konsole einfach nach dem Namen die zu optimierenden Bilder an, z.B.
$ ./pngquant farbverlauf.png
Gespeichert wird das Ergebnis als "farbverlauf-fs8.png" dort, wo auch das Originalbild liegt. Der Bildfortsatz kann mit der Option "--ext" verändert werden.
Die Ergebnisse mit pngquant:
- Texteditor-Screenshot: von 131,4 kb auf 39,9 kb (68,63%)
- Bodensee-Foto: von 905,4 kb auf 316,7 kb (65,02%)
- Desktop mit Farbverlauf: von 625,8 kb auf 247,3 kb (60,48%)
Qualitativ steigert sich das Ergebnis noch einmal gegenüber TinyPNG. Vor allem der Farbverlauf sieht noch etwas „runder“ aus. Als Preis sind die Dateien etwas größer als bei TinyPNG.
Man kann mit der Option --nofs das Floyd-Steinberg-Dithering abschalten, was beispielsweise bei dem Bodensee-Foto keinen sichtbaren Qualitätsverlust bringt, die Dateigröße aber auf 288,7 kb drückt. Der Farbverlauf sieht ohne Floyd-Steinberg-Dithering aber nicht mehr gut aus.
Zu pngquant gibt es zahlreiche Alternativen wie pngnq, pngcrush oder OptiPNG. Die Programme komprimieren aber entweder wesentlich schlechter als pngquant oder sind qualitativ nicht so gut.
Fazit
Je nach Anwendungsfall gibt es verschiedene Programme, die mehr oder weniger geeignet sind. Wenn man eh GIMP offen hat, kann man dessen Indizierung nutzen, wenn möglicherweise damit einhergehenden Qualitätsverlust verschmerzen kann.
Möchte man die Optimierung komfortabel mit der Maus durchführen, ist die Webseite TinyPNG eine gute Wahl.
Für die Konsole gibt es zahlreiche Optimierungsprogramme, aber vor allem die scheinbar mächtigsten sind unter Umständen nicht so leicht zu bedienen, sodass die Ergebnisse entweder von der Qualität (pngnq verfälscht Farben) oder von der Dateigröße (pngcrush vergößert Bilder) nicht überzeugen können. Der Gewinner heißt hier ganz klar pngquant.
Und auch insgesamt über alle Optimierungsprogramme hinweg zeigt pngquant die besten Ergebnisse.



Kommentare
Ansicht der Kommentare: Linear | Verschachtelt
Meister Lamp3 am :
So wie ich da sehe hast du ganz dreist nur den Artikel aus dem freien Linux Magazin kopiert!
Keine Quellenangabe und kein Hinweis auf Ursprung des Artikels, 100% geistiger Diebstahl!
In diesem Sinne.
jochen am :
Gut gebruellt Loewe. Leider falsch ;-)
Schon in Betracht gezogen, dass sowohl dieser Artikel als auch der Artikel im Freien Magazin von ein und derselben Person stammen koennten?
Ich jedenfalls bedanke mich fuer den Artikel (hier und im Freien Magazin) - ist sicher mal von Nutzen, auch wenn ich meistens jpg nutze.
Dee am :
Erst einmal freut es mich, dass es Leute gibt, die auf so etwas aufpassen. Heutzutage ist das Verständnis, dass es so etwas wie Urheberrechte gibt, nicht immer vorhanden, was ich sehr schade finde.
Zum Ursprung des Artikels: Der Link befindet sich im ersten Absatz, wo ich ja sage, dass ich den Artikel aus freiesMagazin etwas zusammen fasse. Die Lizenz steht auf der rechten Seite in der Leiste (die gleiche Creative-Commons-Lizenz kommt bei freiesMagazin zum Einsatz). Wobei man hier drüber streiten kann, um die allgemeine Angabe in einer Seitenleiste ausreicht, um zu verdeutlichen, dass ein nicht-eigener Artikel unter dieser Lizenz steht. Ich würde sagen nein, es reicht nicht aus. Insofern wäre das ein Lieznzverstoß, wenn es nicht diese kleine Sachen geben würde …
…, denn um das Ganze mal aufzulösen, ehe sich andere Leser einen weggrinsen: Ich bin der Autor des Artikels bei freiesMagazin. Ich darf das! :D
Also insgesamt danke für den Hinweis, halte weiter die Augen offen! Pass nur etwas bei der Formulierung auf. Oft wissen die Leute nicht, dass sie etwas falsch machen. Mit einem freundlichen Hinweis, was falsch ist und vor allem wie es richtig geht, kommt man meist weiter.
Dee am :
Danke für das Lob - und die Verteidigung. :)
Ich selbst bräuchte diese Wandlung privat wohl auch nicht, weil ich eigentlich nur Fotos hier habe und diese als JPG vorliegen. Da ergibt die Anwendung von PNG keinen Sinn. Aber wer viel mit Screenshots arbeitet, z.B. auch in Blogs kann damit Bandbreite sparen. Sowohl beim Leser beim Herunterladen als auch beim Traffic, denn auch den gibt es nicht umsonst unbegrenzt.
Yggdrasil am :
Für die Konsole bietet sich auf die Allzweckwaffe „convert“ an :)
Mit convert Quelle.jpg -format png -colors 256 Ziel.png
wandelt man auch sehr schnell in ein Bild mit 256 Farben um.
Dee am :
Auch wenn convert es kann, ist das Ergebnis im Vergleich zu pngquant nicht so gut. pngquant erzielt qualitativ ein besseres Ergebnis und die Bilder sind kleiner. Zum Vergleich:
Original: Bodensee: 927112 Bytes, Farbverlauf: 640816 Bytes
convert: Bodensee: 384398 Bytes, Farbverlauf: 335995 Bytes
pngquant: Bodensee: 324328 Bytes, Farbverlauf: 253202 Bytes
Das wäre also 100 KB weniger bei pngquant – und es sieht besser aus. :)
Yggdrasil am :
Stimmt, habe das Programm jetzt auch mal getestet und die Bildergrößen sind, bei gleicher Qualität, geringer :-)
Dee am :
Das wundert mich. Also nochmal, wenn ich die Standardoptionen nutze, also "convert -colors 256" und "pngquant" ohne Optionen, dann ist zum einen das Ergebnis mit pngquant kleiner UND die Qualität ist besser. Vor allem beim Farbverlauf sieht man mit convert ein gröberes Kriseln in der Mitte des Bildes.